Wir mögen Apps mit überzeugenden Funktionen, intuitiver Bedienbarkeit und kurzen Ladezeiten. Oder Websites, die eine intelligente Nutzerführung haben und Informationen unterhaltsam und interaktiv präsentieren. Setzt die Begeisterung nicht ein, nutzen wir die Website zukünftig nicht mehr oder deinstallieren die App wieder. Wenn wir hingegen überzeugt sind, empfehlen wir Freund*innen sogar von unserer neuen Entdeckung (näheres dazu in unserem letzten Artikel: Die Nutzer im Fokus: User Journeys als Schlüssel für sinnvolle digitale Produkte). Der Akt der Empfehlung ist – auch für uns – der beste Beweis für eine gelungene, sinnvolle und glücklich machende Anwendung.
Doch wie formulieren wir in der ersten Phase der Konzeption Anforderungen an unser digitales Produkt, welches Nutzer*innen erwarten und zufrieden stellen soll?
Unsere Kund*innen kommen häufig mit sehr konkreten Vorstellungen zu ihren Web- und App-Projekten zu uns. Die Ziele an das Projekt werden direkt zu Beginn eines Projekts klar formuliert und dokumentiert. Ziele können die stärkere Positionierung am Markt oder die Erhöhung der eigenen Reichweite sein – und dienen uns als Leitplanke in der Konzeption. Zusätzlich kann sich das Projektteam auch quantifizierbare Ziele setzen, wie z. B. die Steigerung einer bestimmter Conversion (z.B. Newsletter-Bestellung oder Veranstaltungs-Anmeldung).
Nach der Formulierung der internen Ziele sollte das Projektteam darauf achten, dass diese sich nicht gleichzeitig als Ziel der Zielgruppen in das Konzept einschleichen. Denn in den meisten Fällen überschneiden sich die internen Ziele eines Kunden nicht mit den Zielen der Verbraucher*innen. Es kann sogar passieren, dass das interne Ziel gar keine Rolle für den Nutzungskontext der Nutzergruppen spielt.
Umso wichtiger ist es daher in der Konzeptionsphase, unseren Kunden bei einen Perspektivwechsel zu helfen. Bei diesem Perspektivwechsel wird das digitale Produkt nicht aus der Kundenperspektive, sondern aus der Perspektive der Nutzer*innen diskutiert. Durch diese Nutzerzentrierung werden die Anforderungen an das Produkt so gestellt, dass sie auf die Erwartungen der Nutzer*innen eingehen.
Eine genauere Betrachtung der Zielgruppen für ein nutzerzentriertes Konzept ist daher unabdingbar, da das digitale Produkt den Nutzer*innen unabhängig von den vorher formulierten internen Ziele einen Mehrwert bieten muss, damit die Anwendung gerne benutzt, empfohlen und erfolgreich ist.
Für die Erarbeitung einer fundierten Basis für die Konzeption sind wir als Agentur auf das Wissen und die Mitarbeit unserer Kund*innen angewiesen. Durch eine enge Zusammenarbeit entsteht ein erfolgreiches digitales Produkt. Im Rahmen des Auftakt-Workshops zu Projektbeginn bringen wir unsere Expertise in der Konzeption und Gestaltung von digitalen Produkten ein, die Kunden ihre Erfahrung mit den eigenen Nutzer*innen. Ein Schwerpunkt in den Workshops ist die Ausformulierung konkreter Personas. Zusätzlich können optional Nutzerinterviews geführt werden, um die gestellten Annahmen zu validieren.
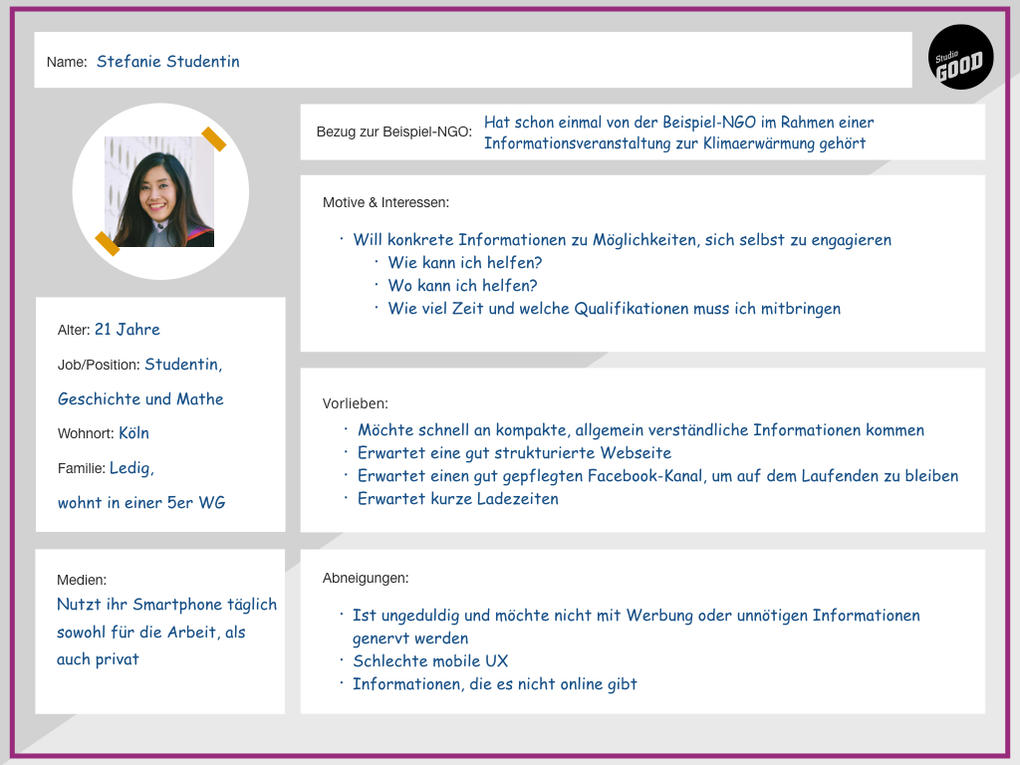
Auf der einen Seite wird eine Persona sehr konkret und einprägsam beschrieben, auf der anderen Seite steht sie gleichzeitig für eine gesamte Nutzergruppe. Wichtig bei der Erstellung ist, dass nicht nur soziodemografische Informationen wie Alter, Beruf oder Technikaffinität festgehalten werden, sondern auch Informationen zu emotionalen Abneigungen und Erwartungen. Die positive Motivation von Nutzer*innen kann sich binnen weniger No-Gos wie z.B. sehr lange Ladezeiten oder unverständliche Menüpunkte in eine Hilflosigkeit oder einen genervten Nutzungsabbruch verwandeln.
Um mögliche Ableitungen aus den Personas und daraus resultierende Anforderungen für ein Projekt zu verdeutlichen, haben wir Stefanie Studentin beispielhaft ausformuliert. Sie gehört zudem Zielgruppensegment “potentiell engagierte Bürger*innen”. Stefanies Ziel ist es herauszufinden, ob sie sich bei der Beispiel-NGO engagieren kann. Außerdem möchte sie über die Aktivitäten der NGO auf dem Laufenden bleiben. Eine Ausformulierung der Motivation und des konkreten Ziels von Stefanie Studentin in Form einer User Story könnte sein: “Als engagierte Studentin möchte ich mich über ein mögliches Engagement informieren, um eine Herzensangelegenheit zu unterstützen”.
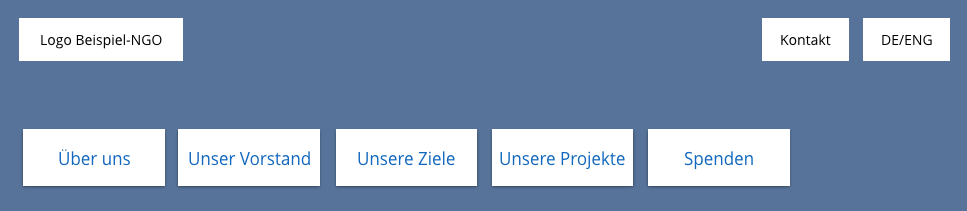
Auf den ersten Blick ist diese Ausarbeitung eines Headerbereichs gut strukturiert und geordnet. Allerdings wurden hier die interne Struktur der NGO in den Fokus gestellt, sodass Stefanie Spenderin nicht auf Anhieb weiss, wo die Informationen zu einem möglichen Engagement liegen. Auch die Social Media Links sind nicht sichtbar, sodass ihr nicht auffällt, dass die NGO Social-Media-Kanäle wie Facebook, Twitter und Instagram regelmäßig bespielt.
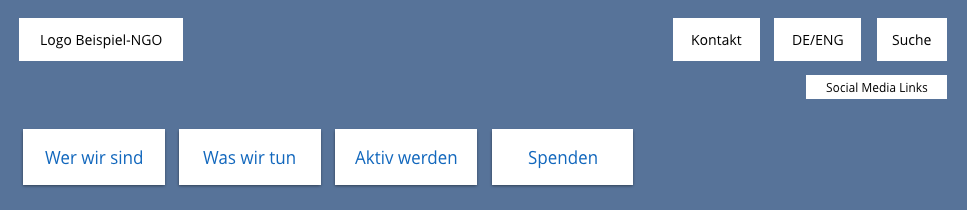
In dieser alternativen Headervariante erhält Stefanie Studentin durch die Hauptnavigationspunkte einen verständlichen Überblick über die gesamte Website. Im Vergleich zum anderen Entwurf werden die internen Informationen zum Vorstand und den Zielen in “Wer wir sind” zusammengefasst. Das Zielgruppensegment der potentiellen Engagierten wurde sogar so hoch priorisiert, dass ein eigener Navigationspunkt “Aktiv werden” eingebaut wurde. Auch die Social Media Links werden dezent in die Metanavigation zugeordnet, um sichtbar zu sein, aber gleichzeitig nicht direkt von der Website wegzuleiten.
Personas sind auf den ersten Blick die beispielhafte Darstellung von potentiellen Nutzer*innen, auf den zweiten Blick legen sie Grundsteine für die Anforderungen und Ziele der Website oder App, die von jedem Teammitglied in verständlicher Sprache gelesen werden kann. Personas helfen der Projektgruppe dabei, Apps und Webseiten aus Nutzersicht zu denken und dadurch immer den Mehrwert für die Nutzer*innen im Blick zu behalten. Zusätzlich können Annahmen über die Zielgruppe anhand Nutzer*innen-Interviews validiert werden. Die Priorisierung der Personas und Zielgruppen hat direkte Auswirkungen auf die Konzeption der Webseite, sodass Informationshierarchien anhand der Personas gemeinsam diskutiert werden können.
Jetzt das Studio GOOD Template herunterladen:
Ansprechpartnerin: Victoria Kure-Wu