Alles steht und fällt mit ihr, der guten Geschichte. Sie steht im Mittelpunkt eines jeden Storytellings und muss gut erzählt werden. Dabei spielt die Dramaturgie der Story eine entscheidende Rolle. Die Leser sollten emotional angesprochen und davon überzeugt werden, weiterzulesen und gänzlich in die Geschichte ein- und abzutauchen. Ob durch Videos, Animationen oder interaktive Grafiken – Ziel muss es sein, die Passivität der Nutzer als reine Konsumenten einer Geschichte aufzubrechen, das konkrete Interesse der Leser zu wecken und spannende Geschichten zu erzählen. Dabei helfen Vergleiche und Gegensätze, interessante Fragestellungen und konkrete Antworten sowie die Verbindung zwischen interessanten Fakten und persönlichen Geschichten.
Genauso wichtig wie eine gute Geschichte ist auch die Umsetzung und die Dramaturgie des Storytellings. Die Leser müssen an die Hand genommen und durch die Geschichte geführt werden. Ideal ist, wenn die Leser frei sind und durch die einzelnen Kapitel des Storytellings navigieren können. Ohne langes Suchen, mit schnellem Zugriff auf die einzelnen Inhalte, die die Geschichte transportieren. Letztlich gibt es drei verschiedene Arten von Storytellings, die sich in der Erzählweise unterscheiden und die wir euch anhand ausgezeichneter Beispiele näherbringen wollen.
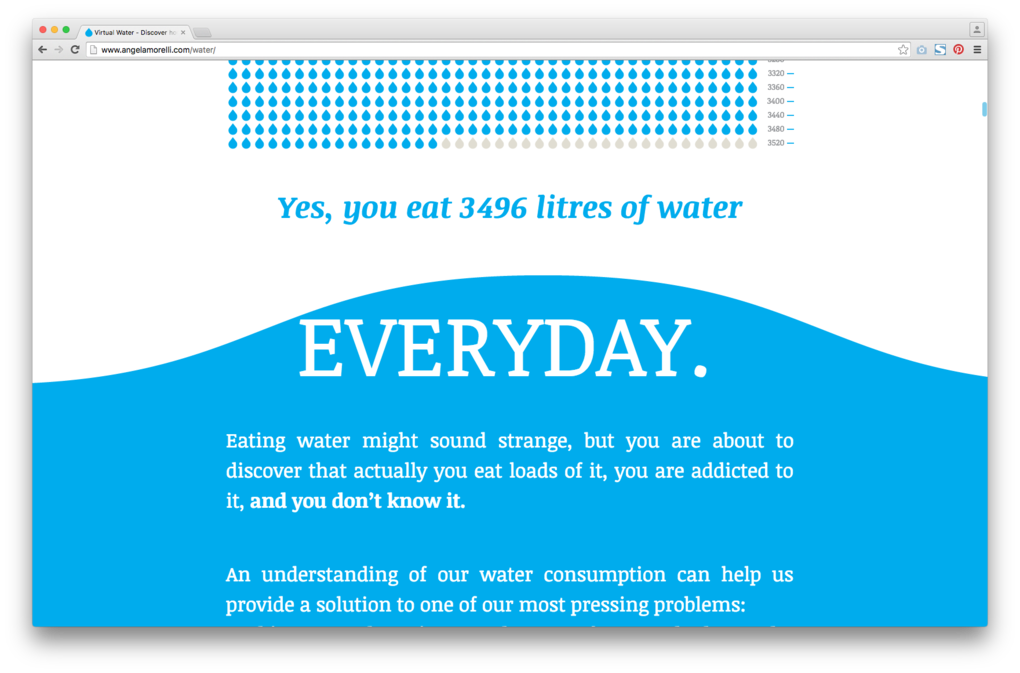
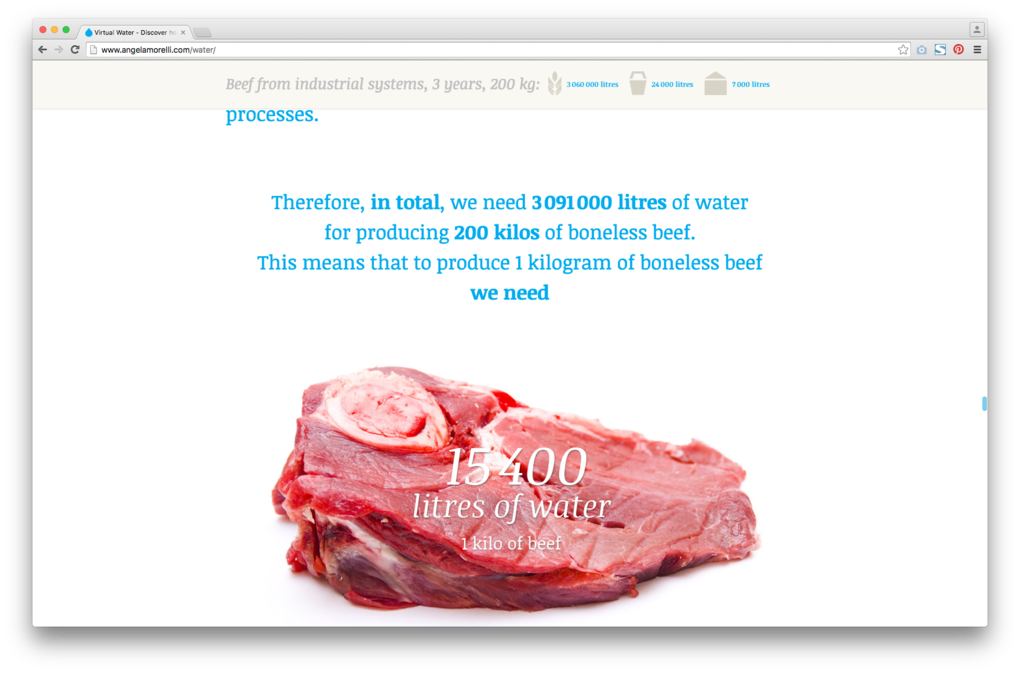
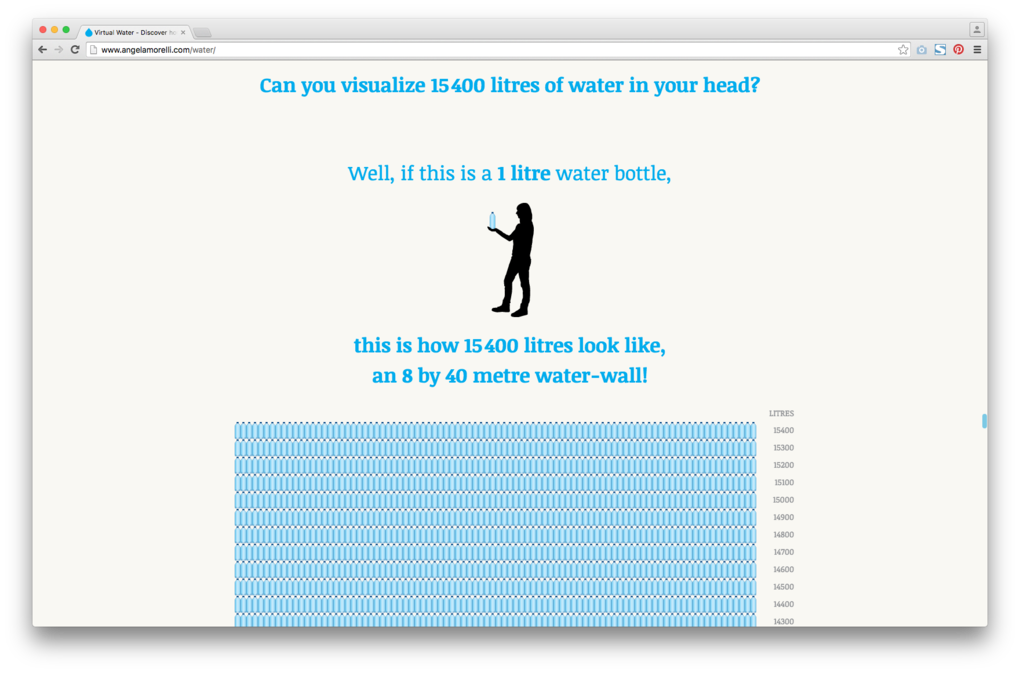
Die Geschichte mit allen Formaten, Informationen und Daten wird gezielt kommuniziert. Die Abfolge der verschiedenen Kapitel ist gesteuert, so dass der Nutzer sie nacheinander lesen sollte. Ein sehr gutes Beispiel für diese Erzählweise ist "Water" von Angela Morelli. Sie hat dieses komplexe wissenschaftliche Thema als scrollbares Storytelling (kurz: Scrollytelling) so aufbereitet, dass der Nutzer sich trotz aller Zahlen und Statistiken persönlich angesprochen fühlt. Der Inhalt konzentriert sich auf Kernaussagen zum Thema "Wasser" und arbeitet vor allem mit Headlines und Zitaten. Die wichtigsten Fakten werden im Headerbereich beim Scrollen angezeigt, komplexe Informationen sind schnell zugänglich und verständlich aufbereitet. Schade ist, dass die einzelnen Inhalte und Grafiken nicht direkt geteilt werden können, um eine noch größere Reichweite bei der Verbreitung der Informationen zu erreichen.
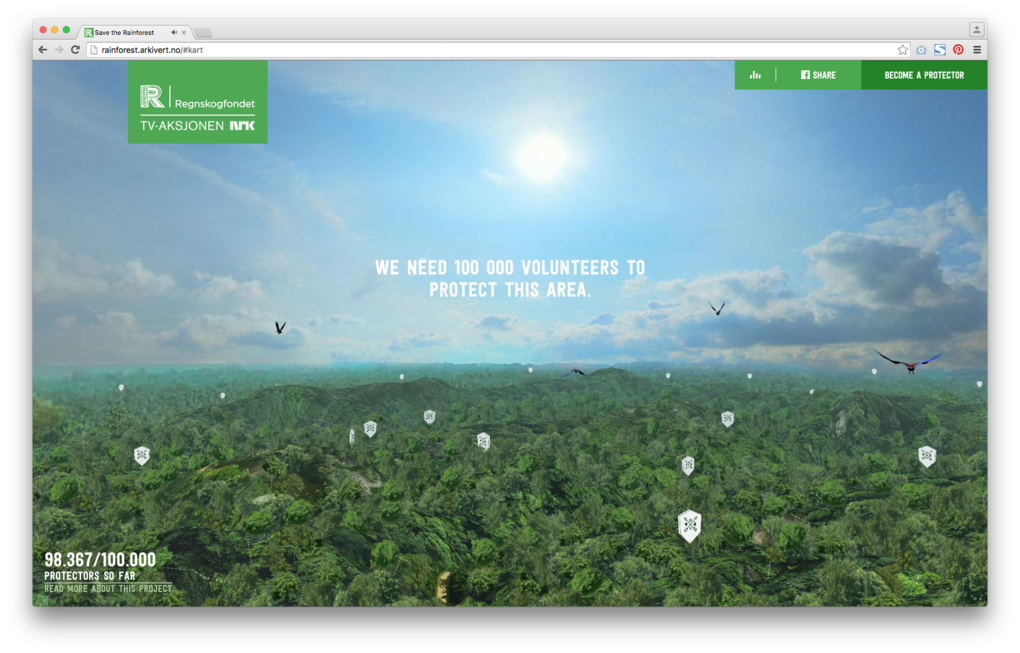
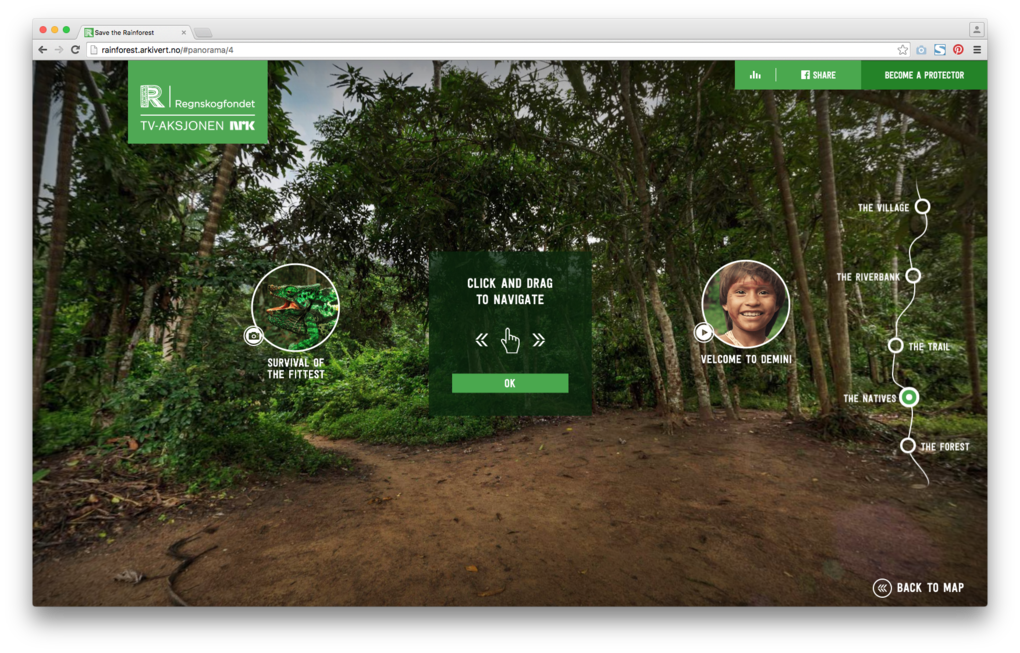
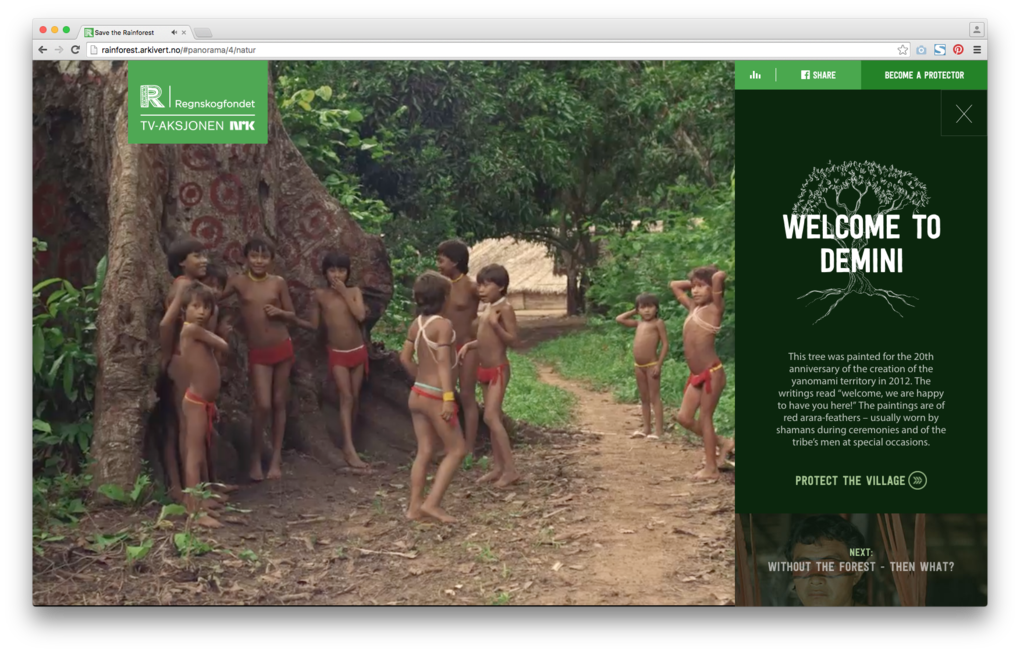
Nonlineares Erzählen bezeichnet das sprunghafte Lesen von Inhalten und kommt dem "Überfliegen" eines Magazins oder einer Zeitung gleich. Der Nutzer muss bei diesem Hypertext-Prinzip durch das Angebot navigieren und selbst entscheiden, auf welche Inhalte er sich fokussieren will. Die Nachteile dieses Prinzips sind die hohe Wahrscheinlichkeit, dass der Nutzer den Überblick verliert oder nicht alle Informationen konsumiert und die Webseite wieder verlässt. Ein richtig gutes Beispiel für die nonlineare Erzählweise ist "Schützt den Regenwald". In diesem norwegischen Storytelling wird für den Schutz des Regenwalds geworben. Dabei kann der Nutzer den Regenwald erkunden, Videos von Ureinwohnern anschauen und selber entscheiden, was er sich anschauen möchte. Ein sehr gelungenes Storytelling, bestehend aus vielen einzelnen Geschichten. Verbunden werden diese mit konkreten Call-to-Actions, um die Nutzer zu motivieren, sich für den Erhalt des Regenwaldes einzusetzen. Auf der Übersichtskarte wird zudem gezeigt, welche Bereiche des Regenwaldes schon geschützt werden und welchen Unterstützern dies zu verdanken ist.
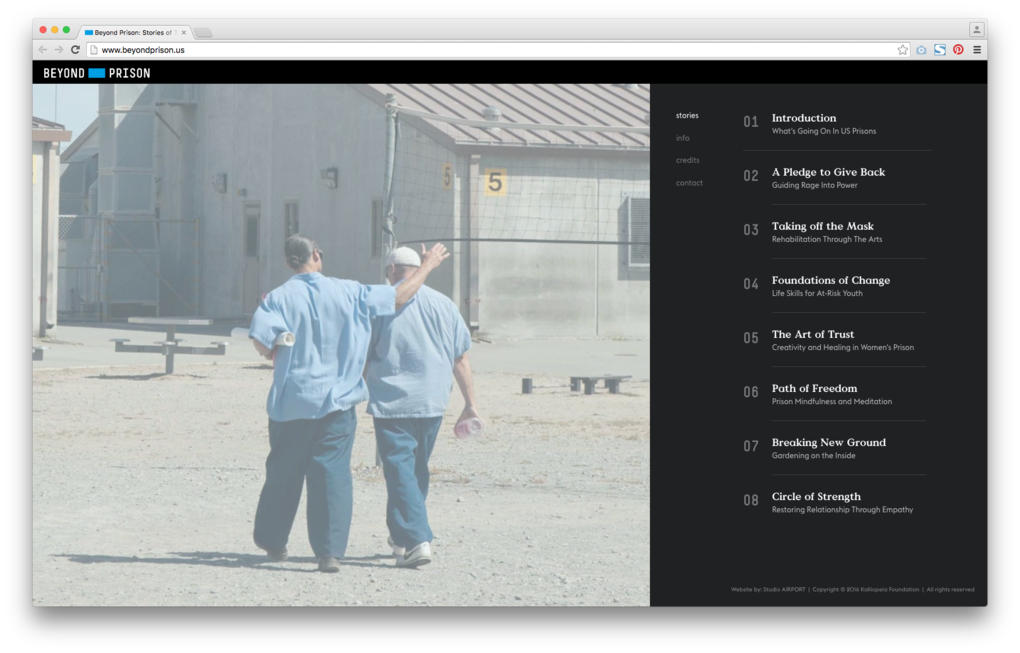
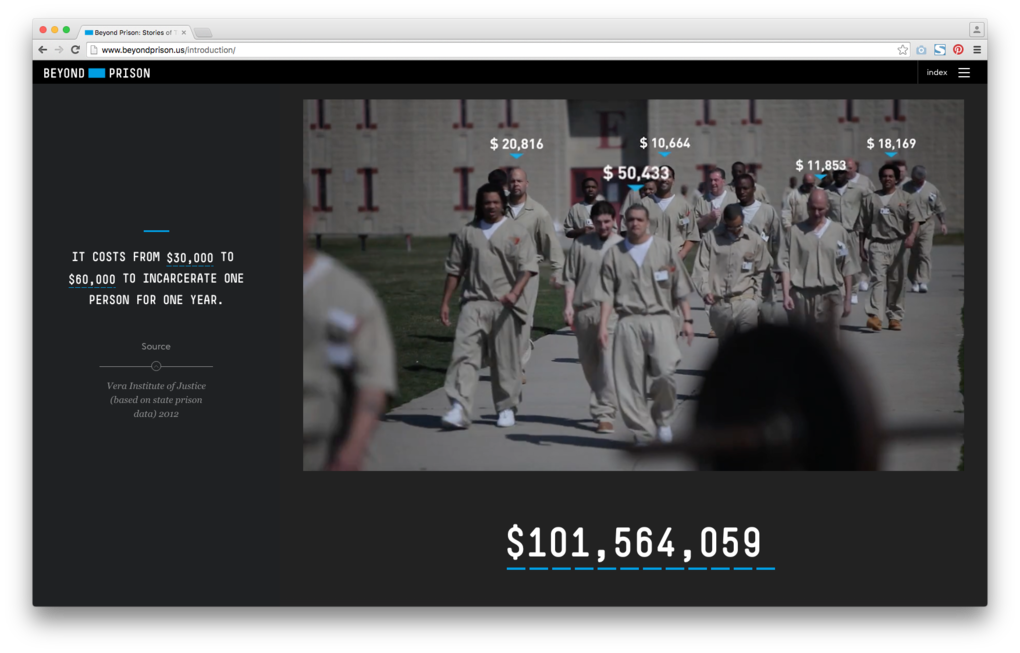
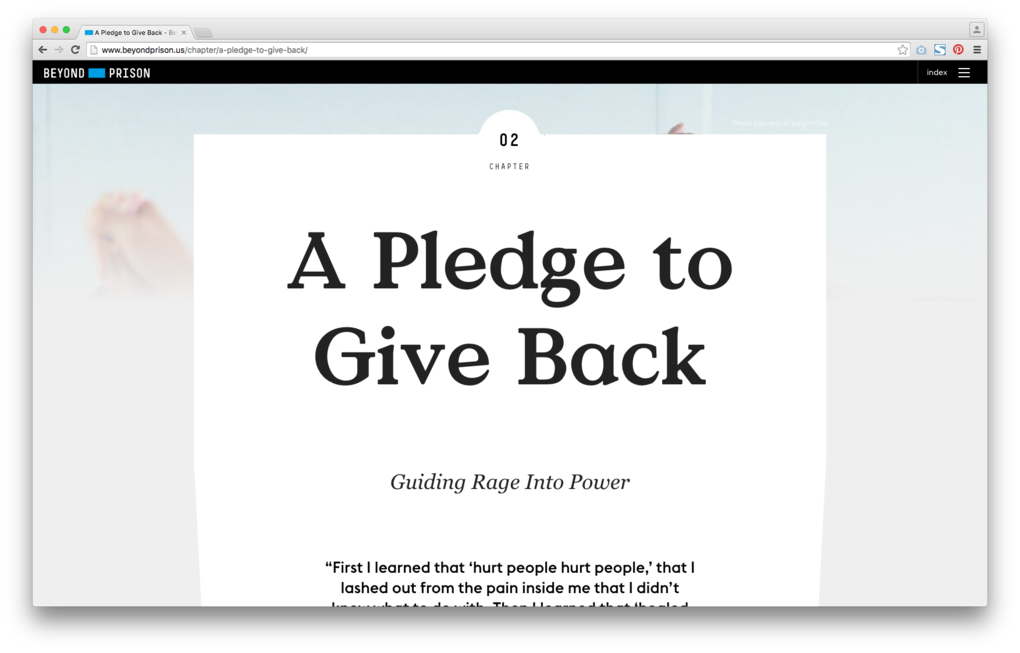
Die dritte und letzte Erzählweise ist ein Hybrid. Die lineare und nonlineare Dramaturgie bietet den Vorteil, eine Navigation festlegen und die Nutzer durch die Geschichte leiten zu können, ihnen gleichzeitig aber auch Freiheiten beim Navigieren zu geben. Eine der besten aktuellen Beispiele ist "Beyond Prison", ein Storytelling über ein US-amerikanisches Gefängnis. Es besticht durch ein sehr übersichtliches Menü und eine gute Nutzerführung. Große Typografie, gute Zusammenfassungen und Erklärungen sowie interaktive Infografiken führen den Nutzer durch die Geschichte und ermöglichen eine leichte und schnelle Erfassung der Inhalte. Dabei werden Zahlen und Fakten direkt mit Quellenangaben belegt. Nach jeder Teilgeschichte gelangt der Nutzer wieder zur Inhaltsübersicht. In unseren Augen ein richtig gelungenes Beispiel mit dem richtigen Mix aus Text, Bild und Videomaterial.
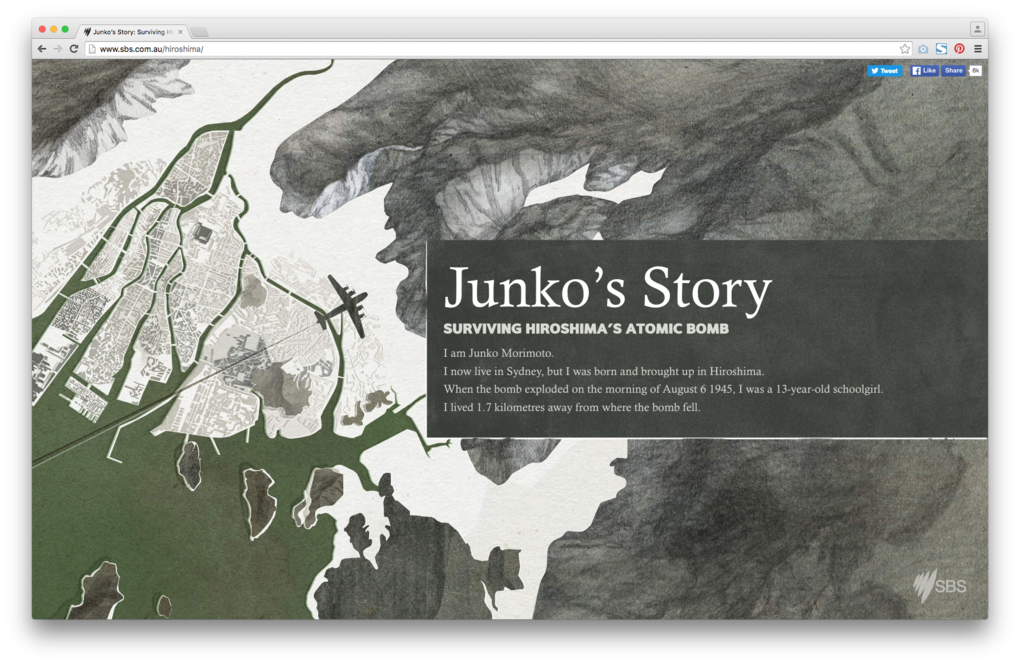
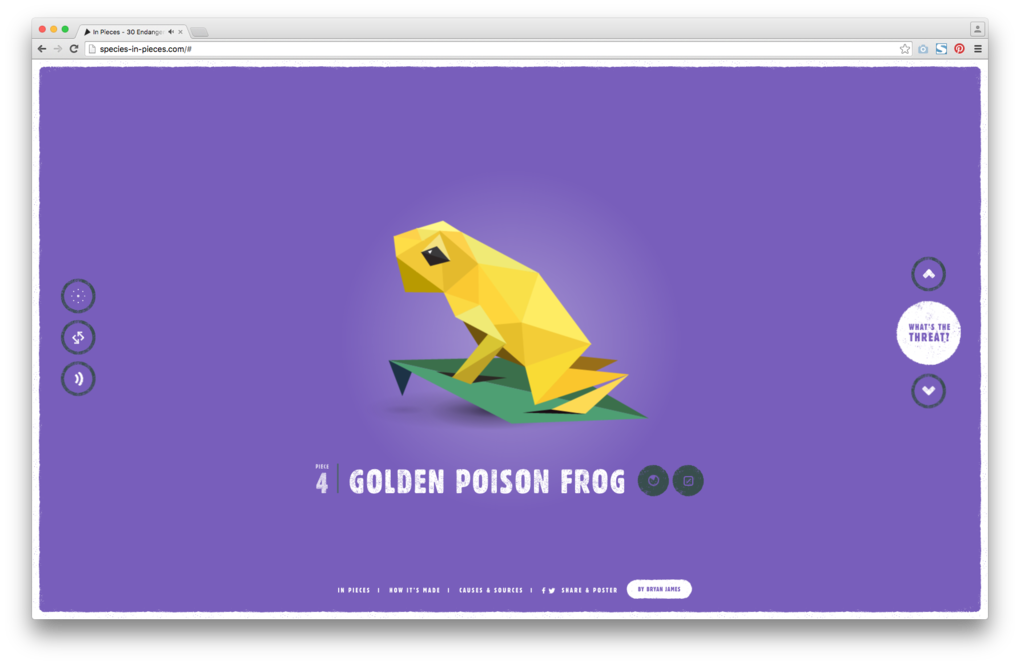
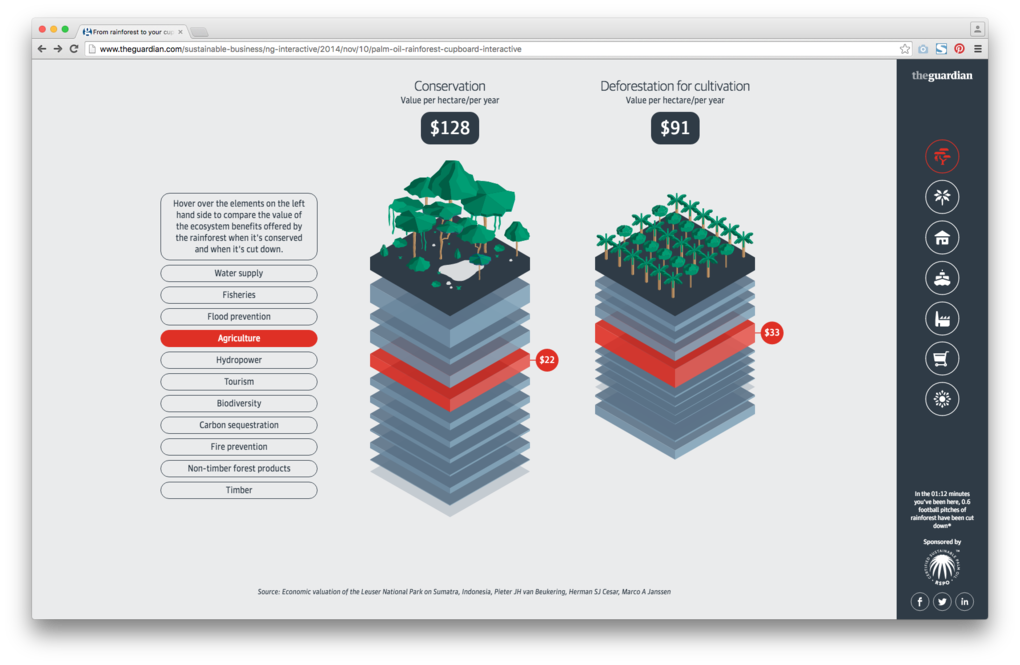
... dem legen wir unseren Magazinartikel "Digitales Geschichtenerzählen – Storytelling mit Instagram" sowie das von uns gestaltete und auf Basis von Linius umgesetzte Storytelling für "Ärzte ohne Grenzen" ans Herz. Empfehlenswert ist auch noch die bewegende Geschichte von Junko Morimoto (erzählt in "Junko’s Story"), das grafische Meisterwerk "Species in Pieces" sowie das exzellent aufbereitete Storytelling des britischen Guardians zum Thema "Palmöl".
Autorin: Kathrin Behrens